
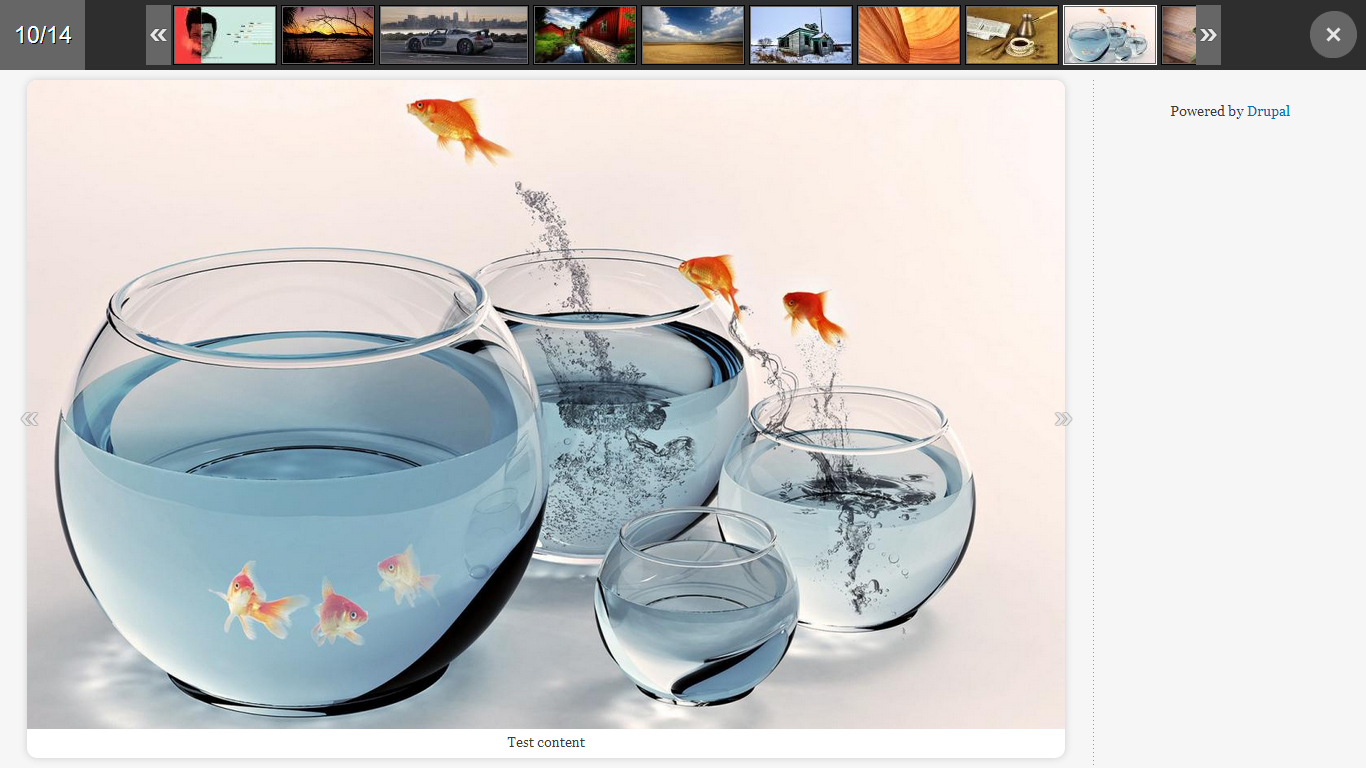
Gallery Slider for Multiple Images
Step 2: Create a content type called Image Gallery Go to /admin/structure/types/add Name: Image Gallery Description: Gallery of images. Step 3: Add an Image field to Image Gallery content type Add field: Re-use an existing field = Image: field_image, Label = Image Allowed number of values = Unlimited Save and continue Check the Required box

Drupal Logos Download
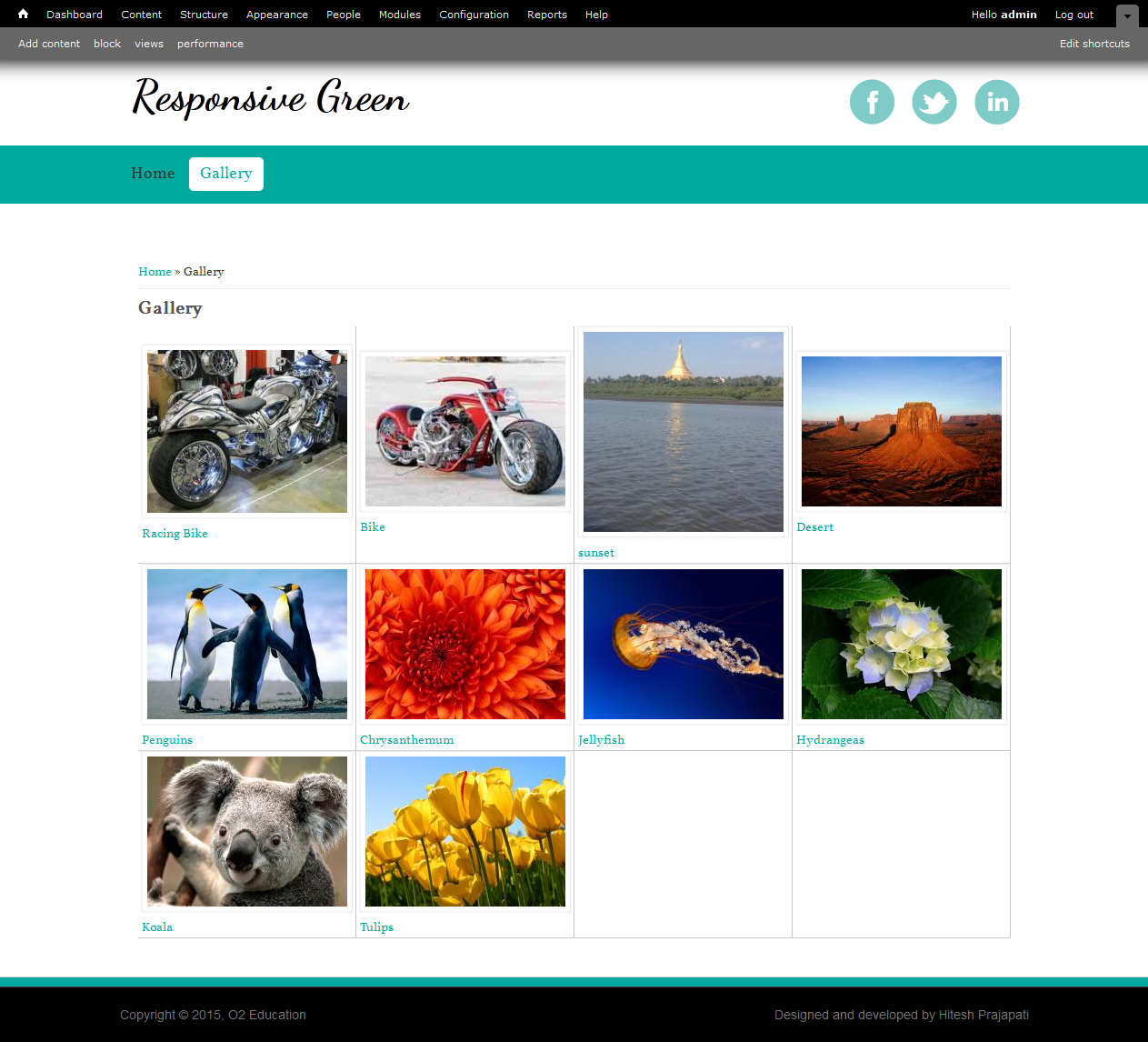
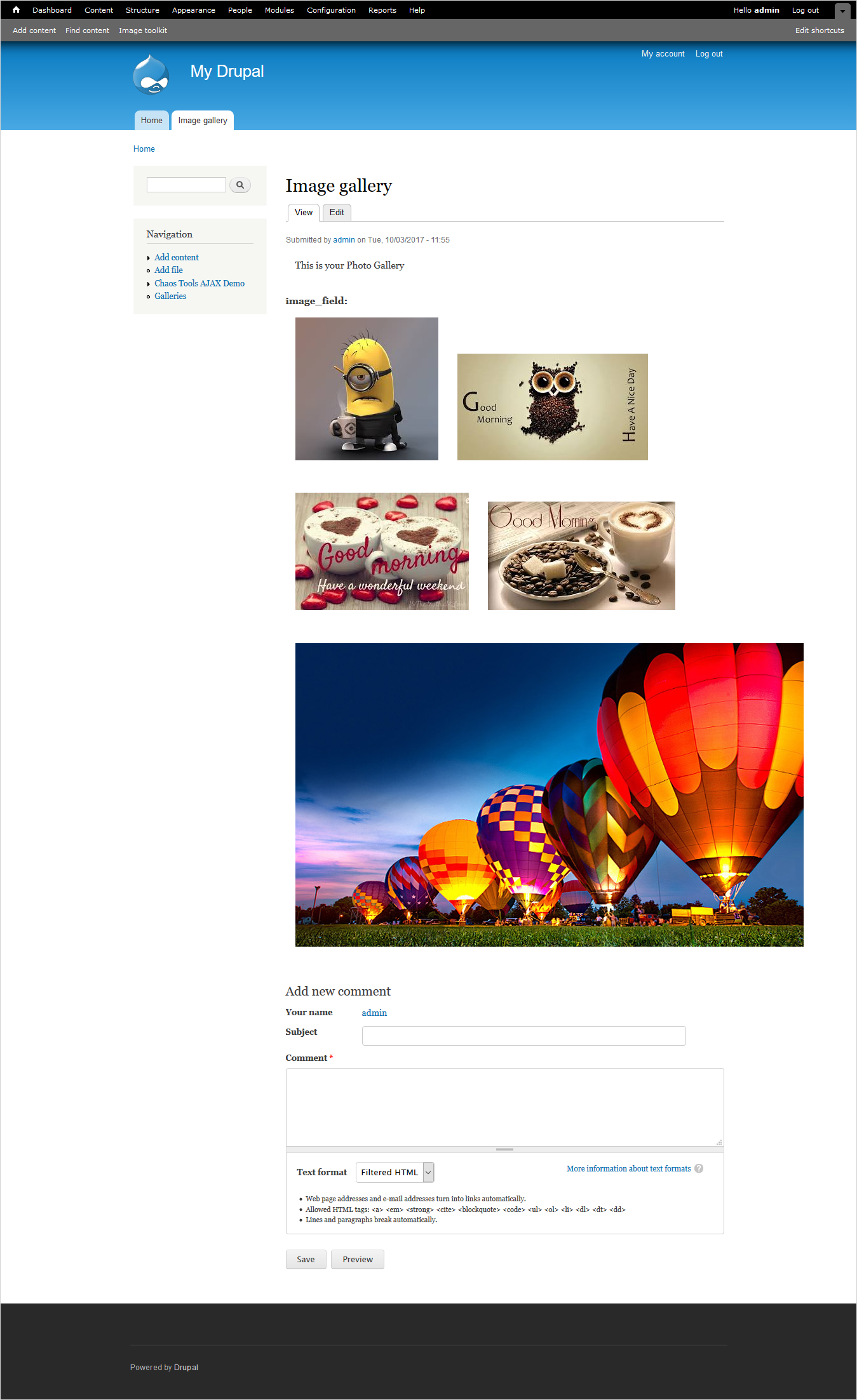
A Drupal 7 Image Gallery Tutorial. Dec 3, 2012. This tutorial describes step-by-step how to build a basic thumbnail based image gallery, based on Views. The result would look something like this: The instruction is designed for Drupal site builders or admins with a basic understanding of Views and Fields. It assumes you are running Drupal 7.x.

How to Create an Image Gallery Using Views in Drupal 8? HostAdvice
Technique: First off, enable the modules listed above. Then we need to create a content type. In this case, we'll call it "Image Gallery". Next, we need to create an image field inside this content type. Choose "Image" as the field type and "Multiupload" as the widget type. Set the number of allowed values for this field to "Unlimited".

Drupal Logo Logo Brands For Free HD 3D
How can I create an image gallery? Ask Question Asked 10 years, 1 month ago Modified 16 days ago Viewed 3k times 4 Currently I am running in D7 with the following modules: Media 7.x-2.0 Views 7.x-3.7 Colorbox 7.x-2.4 I am trying to create an image gallery using these modules with the following steps.

How to Create an Image Gallery Using Views in Drupal 8? HostAdvice
Step One: Install the Required Modules & Dependencies Start: Download the required module files from Drupal.org and install them at: admin/modules/install using the zip/gzip files or similar method (FTP, Git, Drush, etc.). Required Modules - Download Links: Album Photos: https://www.drupal.org/project/photos

Drupal 7 How To Create Image Galleries With Colorbox Module YouTube
Drupal Gallery Modules are add-ons that facilitate you to organize photos, pictures, graphics in different modes and styles in the form of a photo gallery. It's not difficult to amaze the viewers with an awesome photo gallery with Drupal Image Gallery Modules.

Create Responsive Image Galleries in Drupal 7 with Juicebox WebWash
Overview Through the tutorial I'm going to show you how to create an image gallery page on Bartik (Drupal's default theme) theme. Yes, you can use any theme you want. Demo for this tutorial here. Requirements For this tutorial you will need to install Drupal 7 (because this tutorial for Drupal 7.

How to create a Views based image gallery [1497058]
Step 1: Install modules You will need to install and enable the only modules listed below: CTools: http://drupal.org/project/ctools Views: http://drupal.org/project/views Step 2: Create a content type First, we're going to set up a photos content type.

Create Responsive Image Galleries in Drupal 7 with Juicebox WebWash
Drupal 8 and 9 tutorial on how to create a photo gallery. I start by creating the photo content type then adding content to this. We then create a Drupal vie.

How to Create Drupal Image Gallery Droptica
20 A simple gallery of media. Important information How to migrate galleries from 7.x-1.x to 2.x How to migrate galleries from 2.0.x to 2.1.x Features Add media from URL, upload or existing files (core media) Multi-file upload (core media) ColorBox support PhotoSwipe support Drag and drop re-ordering (core media) Requirements Media (core)

Drupal Video Demo Creating Media (Photo) Galleries YouTube
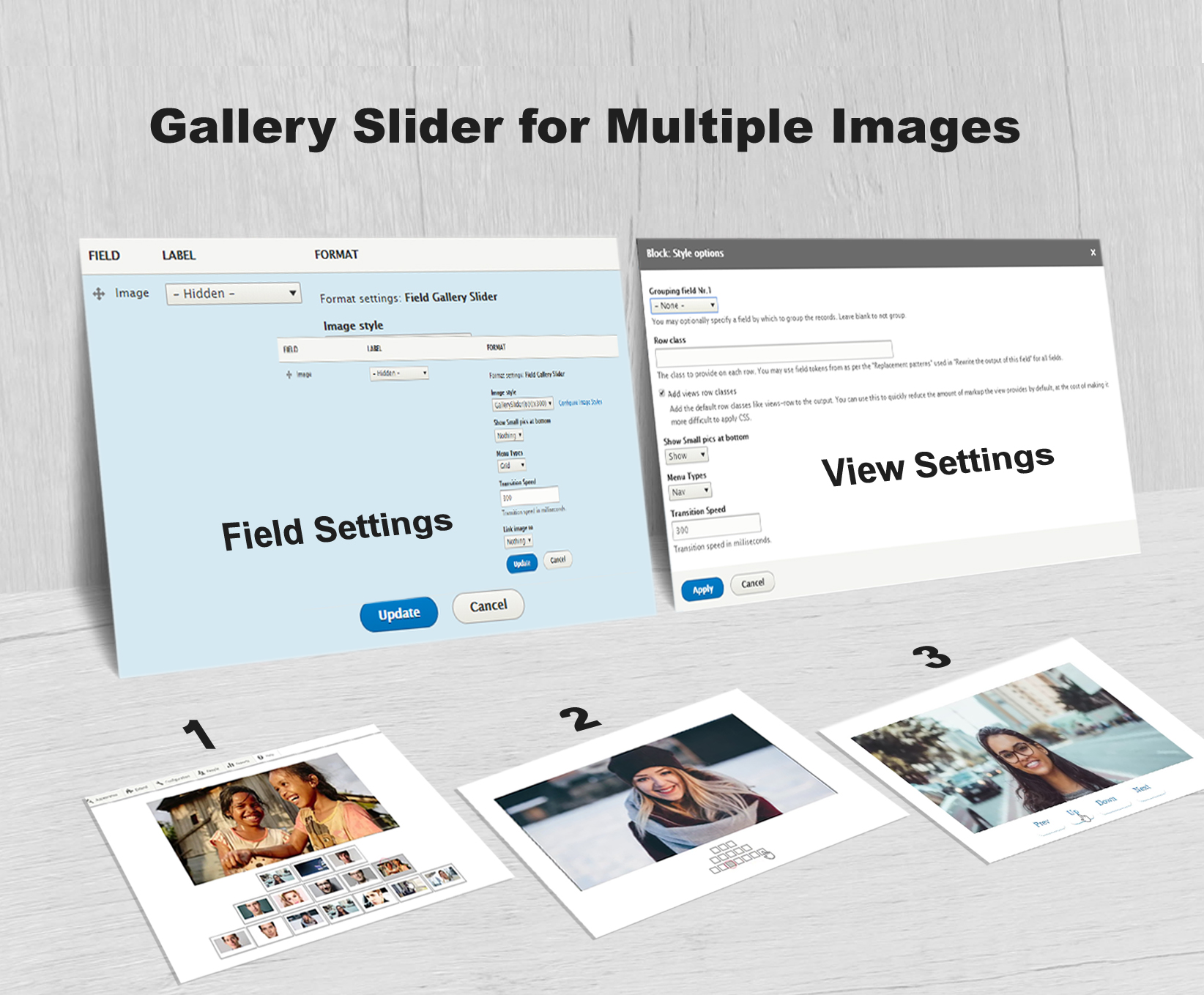
The main purpose of this module is to easily display a main image for a piece of content, with subsequent images being available for viewing on hover/click. This is commonly used in instances such as product displays The gallery displays one main image along with thumbnails for each image.

Top 6 Drupal Gallery Modules Comparison Tried and Tested (2023) TemplateToaster Blog
The Image module allows you to display and manipulate images on your website. It exposes a setting for using the Image toolkit, allows you to configure image styles that can be used for resizing or adjusting images on display, and provides an image field (using the Field API) for attaching images to content. Usage

Fullscreen gallery
If you're willing to create some content types and custom Views ), you can create a powerful node-based gallery. This is a pet project of mine; I am currently developing a simple module creates an Image content type with: Body text/teaser provides searchable short and long descriptions. image_tags and image_collections vocabularies. Quickly.

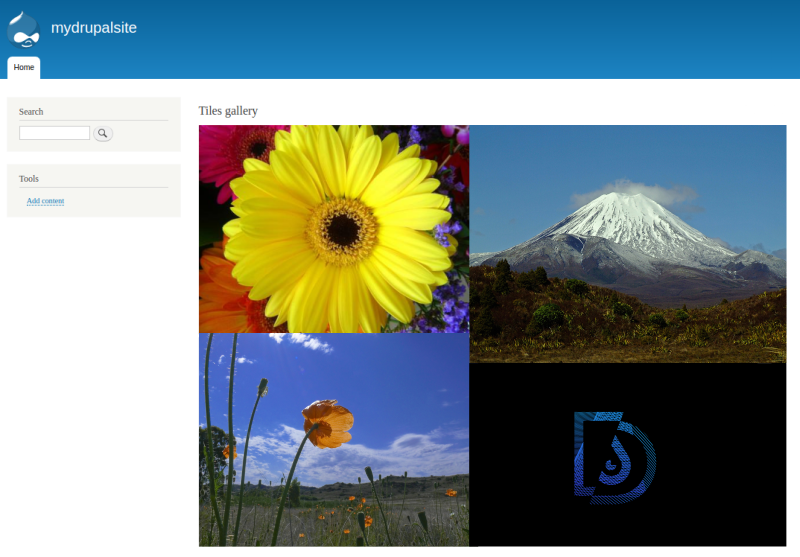
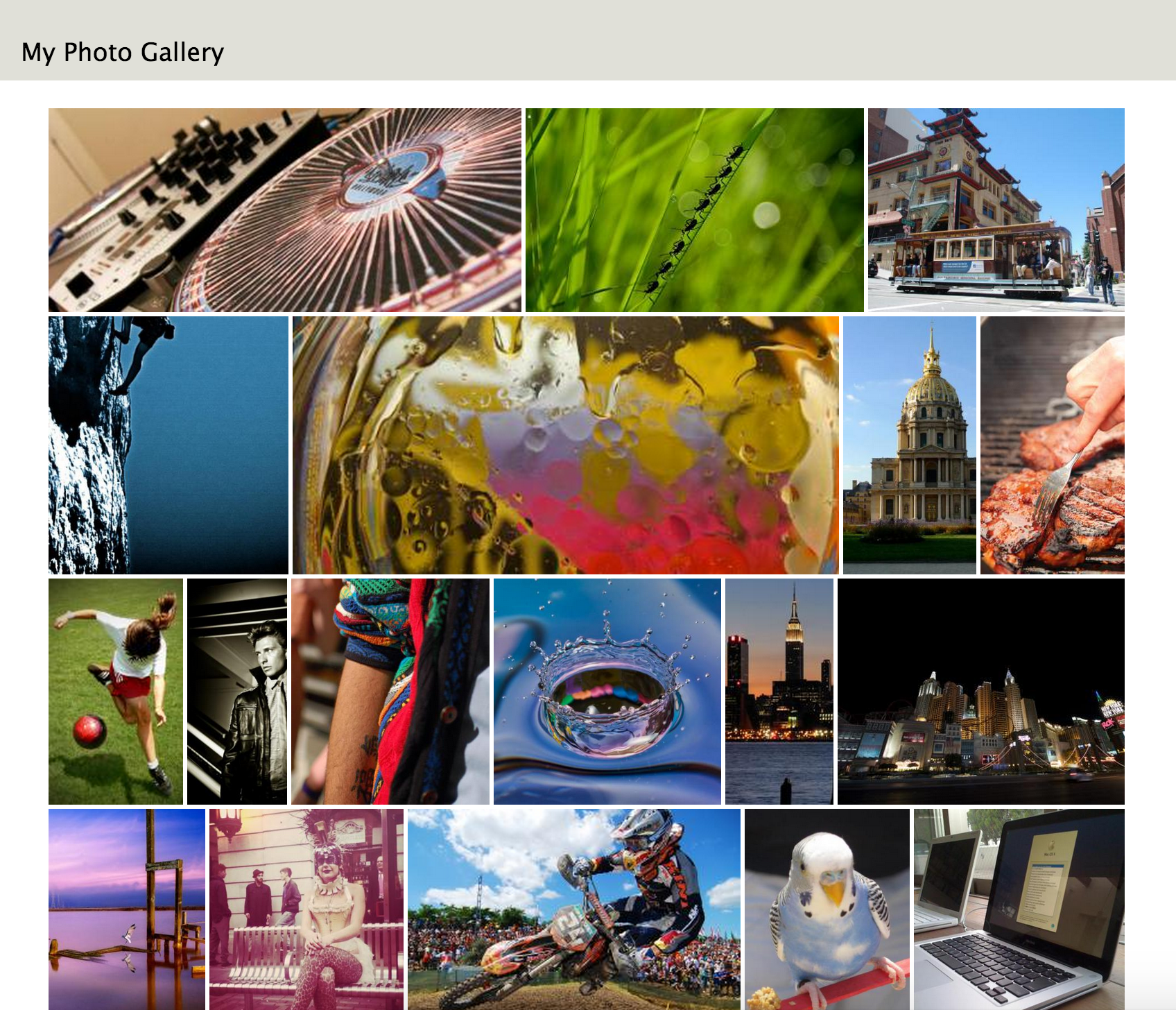
Views Photo Grid
Image galleries This page is intended to collect different modules or solutions related to a creation of image galleries. Configuration of Module Brilliant Gallery Configuration of Module Diaporama Configuration of Module Gallerix Configuration of Module ProgGallery Creating thumbnail galleries from CCK Multigroup fields Gallery with Image module

How to Create an Image Gallery Using Views in Drupal 8? HostAdvice
Drupal CMS: Insert an image gallery. Learn to create and insert an image gallery in Drupal. Before you start When editing use Chrome, Firefox or Safari but NOT Internet Explorer; Ensure the image is the right size. Guidance on image sizes can be found on the Resize an image how-to guide; Instructions. Creating a Gallery or a Slideshow is a 2.

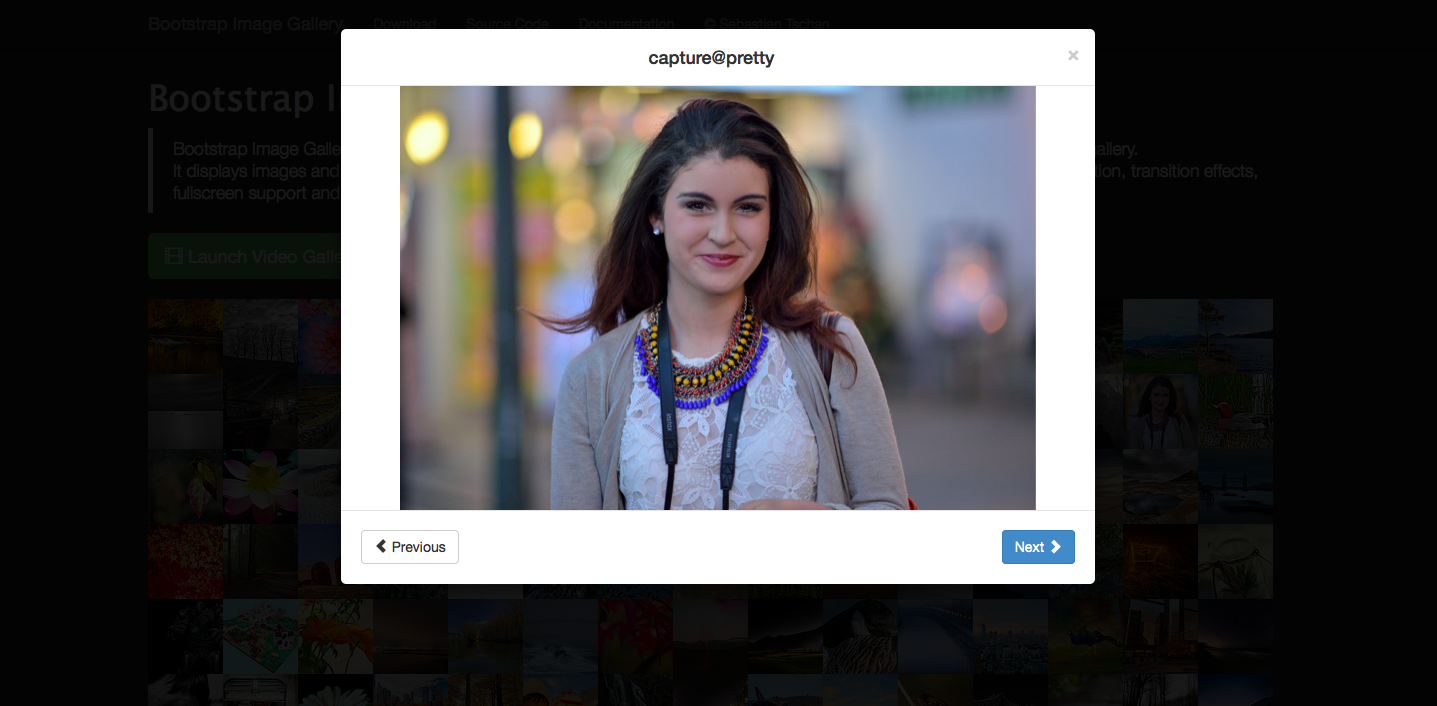
Bootstrap Photo Gallery
The image gallery module lets you organize your image nodes into galleries, showing thumbnails that link to the image nodes. This levers Drupal's taxonomy, creating galleries as terms in a vocabulary. Enable the image gallery module Go to administer >> image galleries. You create galleries here the same way as taxonomy terms.